Qantas.com home page
Optimising the home page experience for mobile and desktop
Identifying customer needs
The Qantas.com homepage had not had a refresh in the last eight years, while customer expectations of their digital experience had changed considerably.
A series of tests were run addressing usability, clarity and ease of access to key features both on desktop and mobile, using customer insights from our research.

What I did…
My role on this project was UX/UI Design from discovery through to delivery.
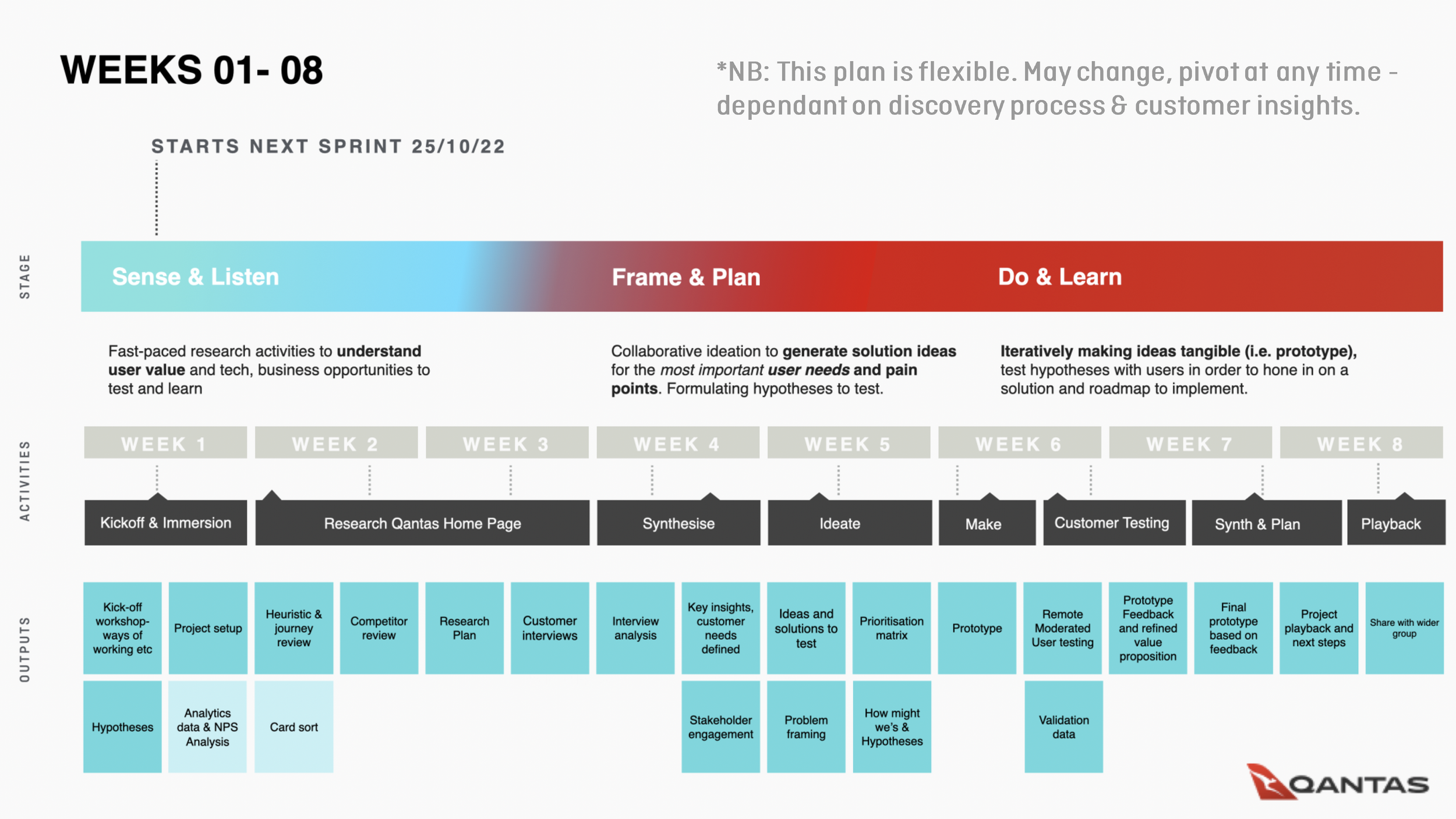
I started out with a thorough research plan to help define highest value customer needs when visiting the Qantas Home Page.
From the research I created a collective summary of what our customers told us about the current home page experience and what we learned from them.
I then worked closely with the product owner, stakeholders and delivery team to create a series of tests and hypotheses based on key themes that emerged from the research.
I then ran several workshops to help prioritise findings by value - to business and effort, to implement within the proposed time frame.
A survey was also conducted to validate our insights, which mirrored our quantitive research.
We gained valuable qualitative and quantitive insights around customer needs and the effectiveness of the current home page
For more information on this project or to talk through an in depth case study with final results - outlining customer value delivered, please get in touch.
Ideation
For me, after talking to customers, I began sketching ideas. The more the merrier, no idea is a bad idea!
Thinking outside the box, I then ran workshops where we kept sketching to come up with as many solutions to our problems as possible.
For this project we dedicated quite a few sprints to the ideation phase, which made the final prototyping and testing phases easier and faster for delivery.