
Westpac how-to guides
Optimised and simplified content for a fast easy accessible experience in the form of easy steps and content chunking.
About
Our Online Banking videos were the digital face for how-to information for our Westpac customers. They provided three core functions: New Feature Promotion, How-to guides & Using/ accessing new features - via Westpac Live Online Banking and the Westpac App.
My role
I was brought on as an experience designer focused on uplifting our self service and feature pages across Westpac Online Banking. However, I quickly realised that the majority of our pages were not WCAG compliant, featuring inaccessible video and pdf content.
I worked with the product teams, business and access & inclusion team to redesign a series of templates to house our how-to content.
I also ran several sessions to align and provide governance for video and pdf content gong forward. This was documented and shared with the wider team.

The problem
The video and PDF content across the Westpac website were not meeting WCAG 2.1 accessibility standards. The frameworks for videos, how-to guides and pdf content needed to be revised to make the experience more inclusive for all users.
To ensure we adhered to our WCAG 2.1 and to the reduce risk of further usability issues, I conducted several reviews of video flows across the Westpac public site and began defining a plan to address how to tackle this problem and uplift the content across 500+ pages.
We discovered there was a big drop off of customers after watching only 25% of our videos. A very low percentage watched the entire video on site (0.2% - 1.4%), with YouTube performing better. We also learned our pdf content was not being used comparatively to the effort, time and money it was taking to produce.

How might we...
Make our existing video experience WCAG2.1 compliant
Make our existing pdfs WCAG2.1 compliant
Provide governance for future "how-to" experiences to ensure WCAG2.1 compliance
What I explored
I defined multiple pain points across our how-to pages:
The task and content was not complex
The same content was being repeated multiple times
By providing so many alternatives for task completion, we were (unintentionally) excluding users
Some of the alternatives were not accessible (pdfs & videos)
It’s not a seamless, frictionless experience
We were are assuming customers wanted all these choices and that it suited them
We knew from inclusive design principles for displaying these types of content, that this is not best practice
Basic navigation with assistive technology was difficult due to poor structure and layout
WCAG2.1 issues needed to be addressed
The usage of videos and PDFs was very low compared to the costs of producing and updating

UX goals
Be specific and show me how immediately
Provide clear, easy to navigate instructions so the task and steps are immediately clearProvide contextual clarity for more complex how-to steps
Accurately communicate by providing relevant imagery with clear alt textUtilise structured content
Show content in a structured way to enable customers to understand all details at a glanceAccessible videos
Provide video transcripts using toggle component within the page to assist customers
Key design principles
Design around workflows
Provide the user with the information and functions needed to get the job done ensuring meaningful and smooth handovers to other tasks they might be doingDesign a service not a website
Our how-to video content goes beyond any one channel so we want to build access that will work with the new technologies that are comingDesign for relevance
Push relevant info to the user in real time and offer ways to take immediate action - the new How-to interface allows the user to easily view the steps to complete their taskDesign to be inclusive
Provide the ability to customise their experience by allowing our content to be usable and accessible by all and across all devicesDesign to adapt
Allow the interface to adapt to the tasks of the user e.g. surface UI best suited to user goalsDesign to act not navigate
Make the most relevant info and functions available on the page and actionable with flat navigational hierarchy and minimal use of links
Project planning
As this was such a large piece of work, we needed a clear structured path of how we would get there. We broke the work into two phases, tactical and strategic.
Tactical phase
Content & design
Content audit videos/ pdfs
Strip & merge all how to steps content
Place/ update steps into existing content for now
Add transcript toggle to videos staying- eg new app/ brand
Production
Determine production capacity and how we work together for the tactical approach
Update content across website
Define timings, roadmap, sprint capacity, who does the work
Strategic phase
Decide approach for how to vs what is? and feature pages and where they sit in IA
Explore feature page designs with XD
Test and validate concepts
Test and validate IA
Test and validate UI
Look at potentially merging how-to with help & FAQs
Scope & boundaries
Resources - production time/ capacity
Existing AEM components
Solution needs to be scalable/ doable
Services I provided
Accessible content audit
Video & PDF audit
Visual UI Design
Creative Direction
Governance
Stakeholder management
Workshops & training
Production governance
UCR Component Design
Defining the new experience
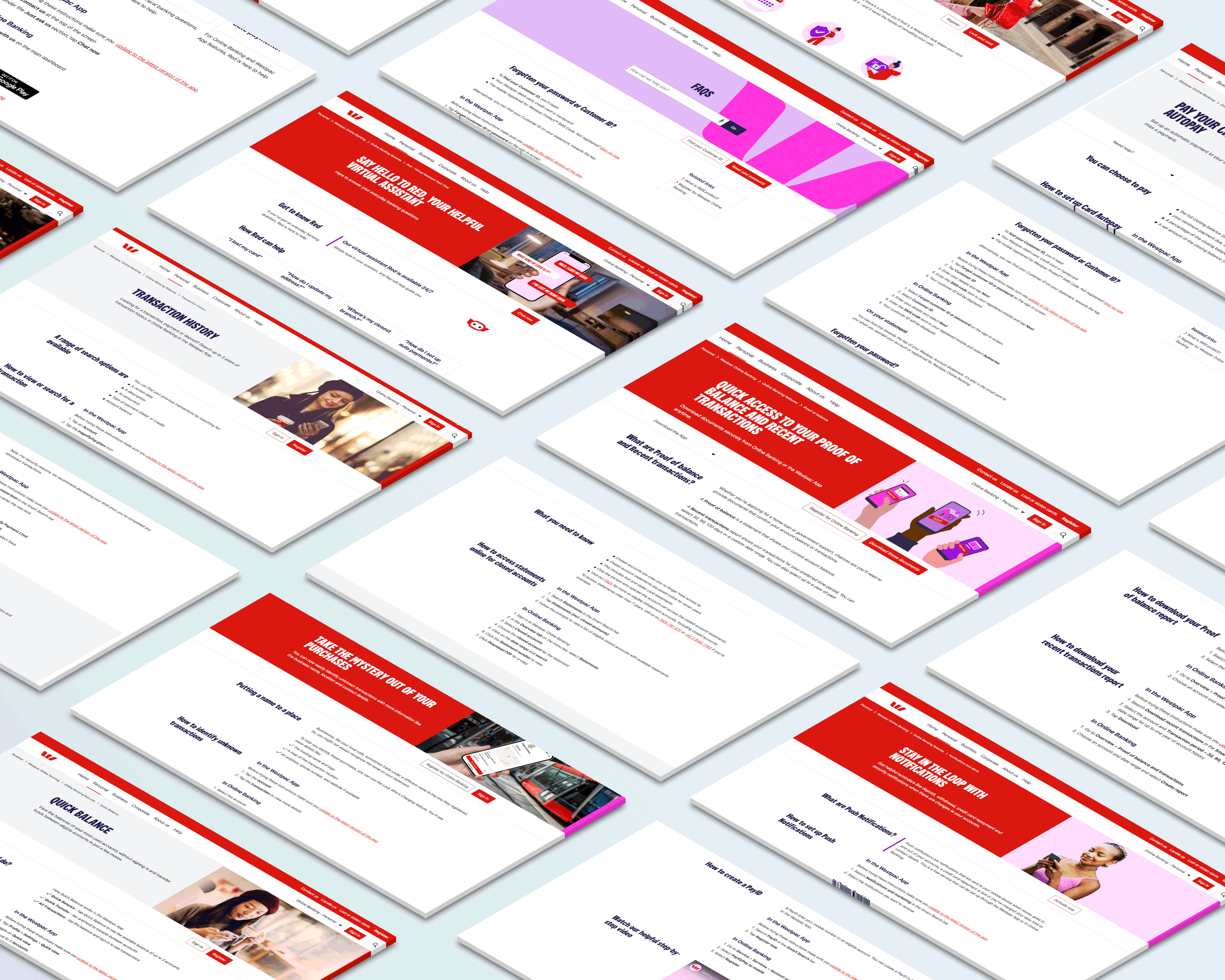
I created a series of templates to house different types of content. The first concepts are based on the learnings from existing research, competitor analysis and our new website component library which adheres to WCAG2.1 compliance.
Our how-to templates now house a defined set of information and actions into a concise visual unit. The components enable the user to quickly scan the content and complete their task.

UI Structure
Since most of our how-to workflows revolve around time sensitive tasks, the interface was designed to centre around getting tasks done quickly. To achieve a simple and seamless experience, the structure of the UI across our our how-to pages was carefully considered, especially the spatial balance between our elements. Order was created by spatially-consistent UI and content structure leveraging on best practice.
The customer now experiences a timely presentation of content when learning how-to do a task.

Project outcomes
Provided
Accessible, usable templates
Recommendations and governance
Future plan
Plan for existing and how to tackle
For
How-to page guides (pdf or other)
Single video components
Multiple video components
Updated
300+ FAQ PAGES
500+ Website pages

